
디자인 비전공자에 디자이너도 아닌 제가 아이콘 디자인을 하게 되었어요
” 회사 내부에서 테스트용으로 만들 프로그램이니 이쁘지 않아도 돼”
라고 하셔서 열심히 만들어 드렸더니 수정 요청만 반복이 돼요
무슨 아이콘인지 잘 모르겠데요
아이콘은 텍스트 보다 빠르게 정보를 인식할 수 있도록 사용된 이미지예요
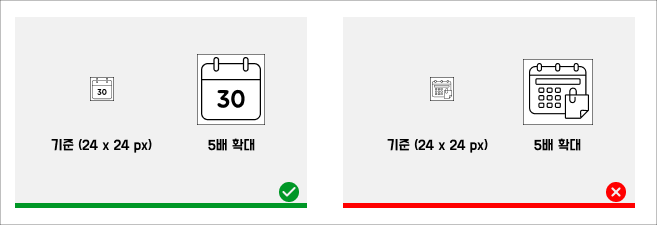
그래서 작은 이미지로 기능을 유추할 수 있도록 해야 하기 때문에 단순해야 해요
이미지가 작을수록 복잡하면 의미 전달에 오해가 생길 수 있기 때문에 단순해야 해요

아이콘에 통일성이 없데요
통일성이 없어 보이는 경우는 다양한데
초보자의 경우 선만 있는 아이콘과 채워진 아이콘을 혼용해서 쓰거나
각의 각도가 다르다 보니 통일성이 없어 보이는 경우가 많아요
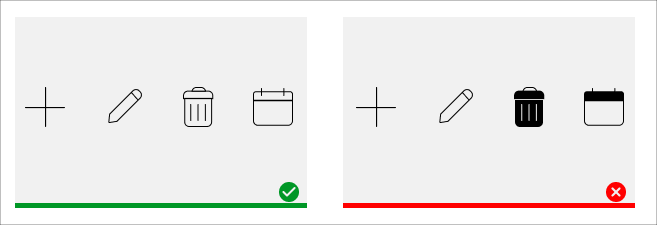
아이콘 스타일은 크게 선으로 된 아이콘과 채워진 아이콘이 있어요
채워진 아이콘과 선만 있는 아이콘을 함께 사용하면 통일성이 떨어져 보여요
그래서 선으로 된 아이콘을 쓰려면 모든 아이콘이 선으로만 되어 있어야 하고
채워진 아이콘을 사용하려면 모든 아이콘이 채워진 아이콘을 써야 돼요

어떤 아이콘은 커 보이고 어떤 아이콘은 작아 보인데요
아이콘 모양은 다양하지만 통일된 영역과 Keyline을 사용하면
동일한 크기로 보이게 할 수 있어요
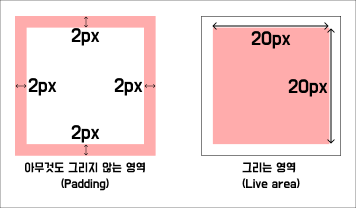
아이콘은 아무것도 그리지 않는 영역과 아이콘을 그리는 영역으로 구분할 수 있어요

표준 아이콘 사이즈 24px를 기준으로 했을 때
- 양 끝 2px: 그려지지 않는 영역, Padding
- 나머지 20px: 그려지는 영역, Live area
아이콘을 디자인하면 동일한 사이즈로 만들 수 있어요
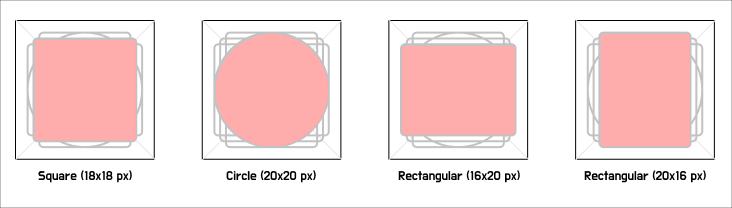
그리고 Keyline은 이용하면 아이콘 모양이 다르더라도
시각적으로 동일한 면적으로 표현할 수 있어요

원은 정사각형보다 작게 보이기 때문에 정사각형보다 원이 더 크게 그려요
아이콘은 단순한 이미지가 아니라
정보를 전달하는 기능을 가지고 있기 때문에 특별한 규칙이 있어요
다음부턴 아이콘을 디자인하실 땐 소개한 규칙을 적용해서 그려보세요
저번보다 수정 요청이 많이 줄어들 거예요
# 참고자료
KRDS 아이콘: https://uiux.egovframe.go.kr/guide/style/style_06.html